DOM이란?
Document Object Model의 약자이다.
HTML 엘리먼트들을 자바스크립트로 자바스크립트 객체처럼 조작 할 수 있는 개념이다.
<script src="script.js"></script>
위 처럼 자바스크립트 파일을 불러오는 구문을 HTML문서내에 추가하여 실행할 수 있다.
script.js 파일 내에 기술된 자바스크립트 명령어로 HTML문서 내 요소를 제어하는 것이다.
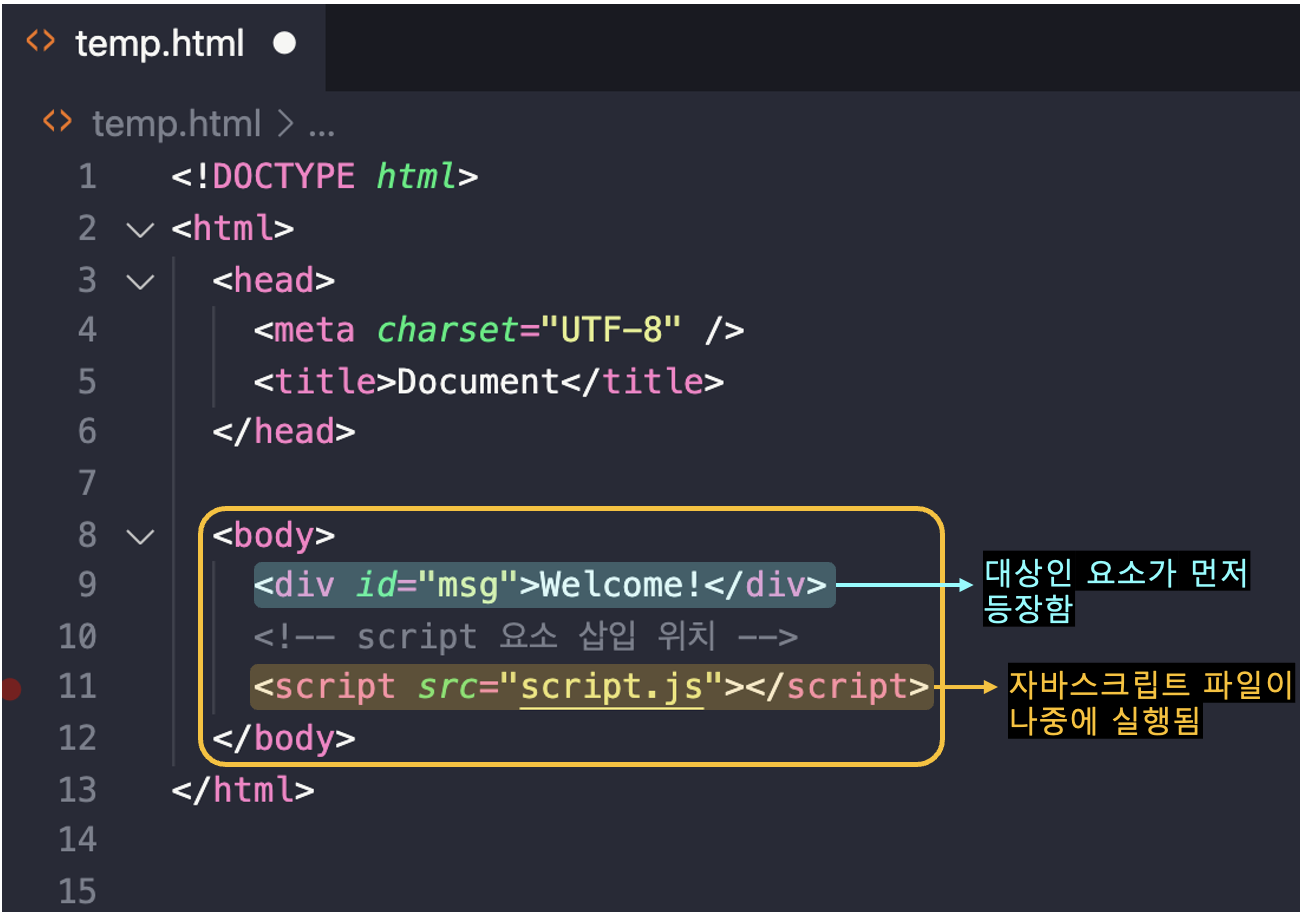
위 구문을 집어넣을 때는 HTML내의 <head></head> 내부나 아니면 </body>의 직전에 추가한다.
그 이유는 자바스크립트 파일은 불러들이는 즉시 실행되며, HTML문서는 위에서부터 아래로 내려가며 실행되기 때문이다.
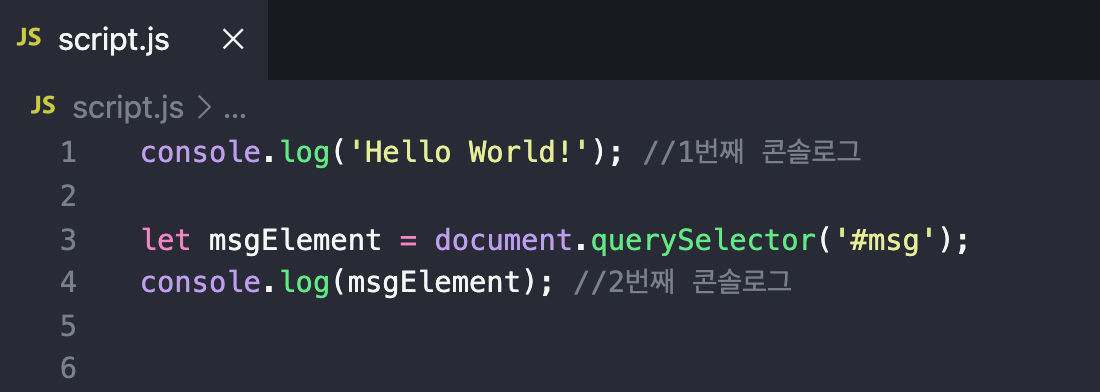
예를 들어 script.js 파일을 이렇게 작성하였다고 하자.

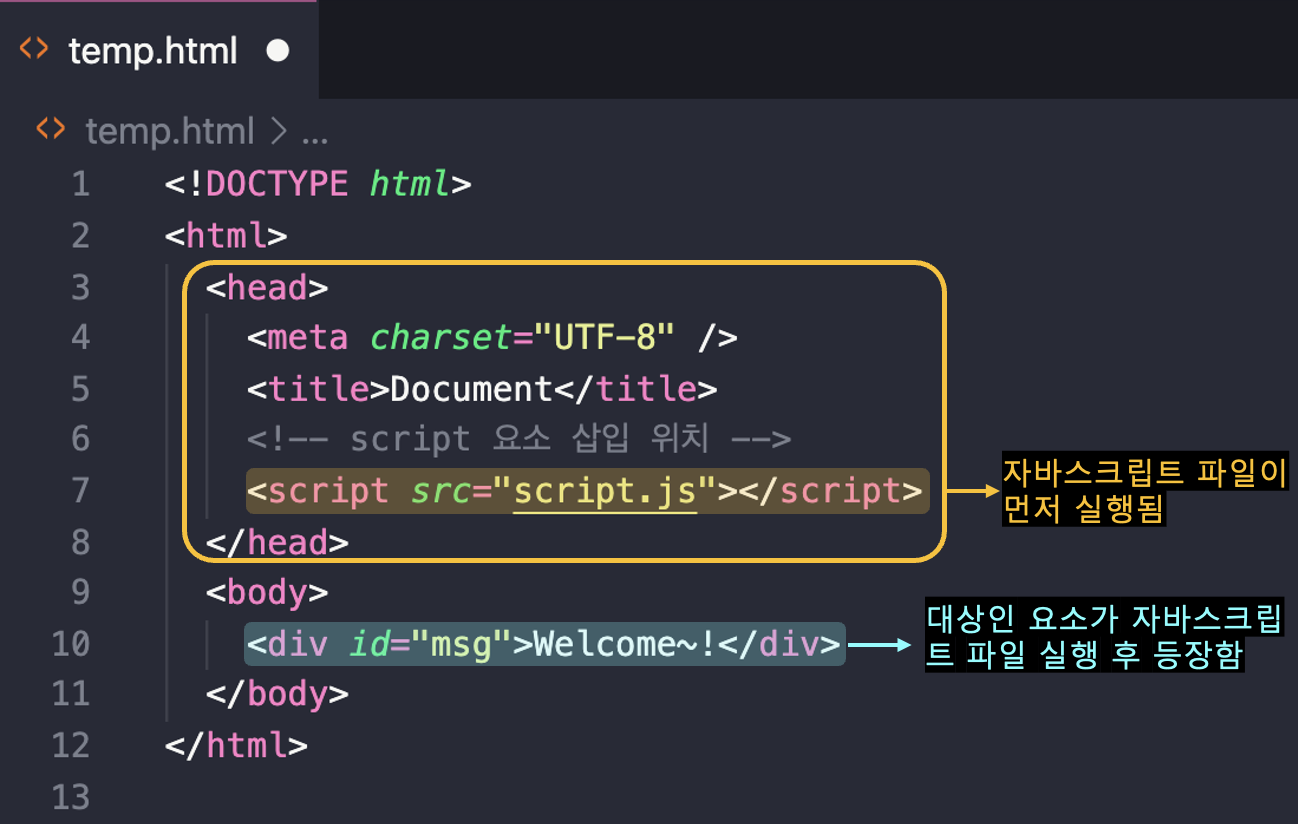
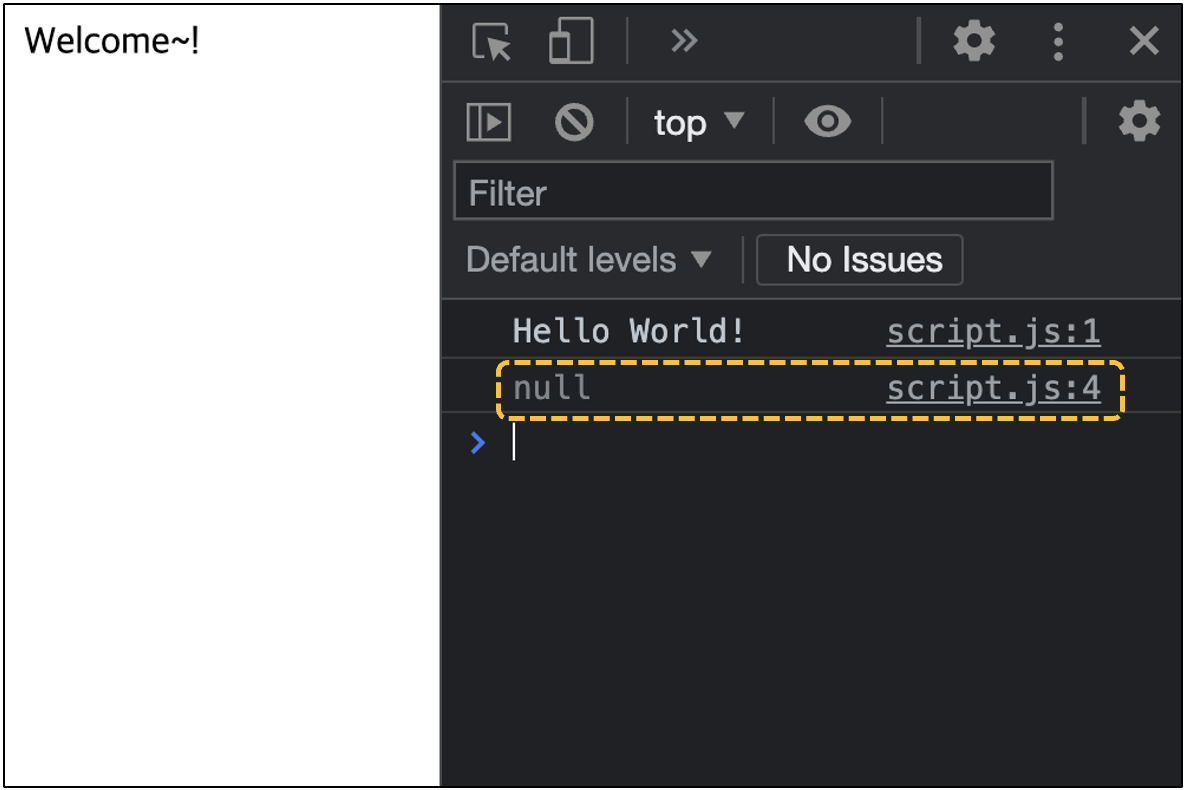
이 파일을 <head></head>내부에서 불러오면, 2번째 콘솔로그는 제대로 출력되지 않는다.

결과 :

불러와야 할 #msg요소가 등장하기 이전에 자바스크립트가 먼저 실행되버리기 때문이다.
자바스크립트가 실행되는 시점에는 아직 #msg요소가 없다.
그래서 위같은 경우는 이렇게 짜야 한다.

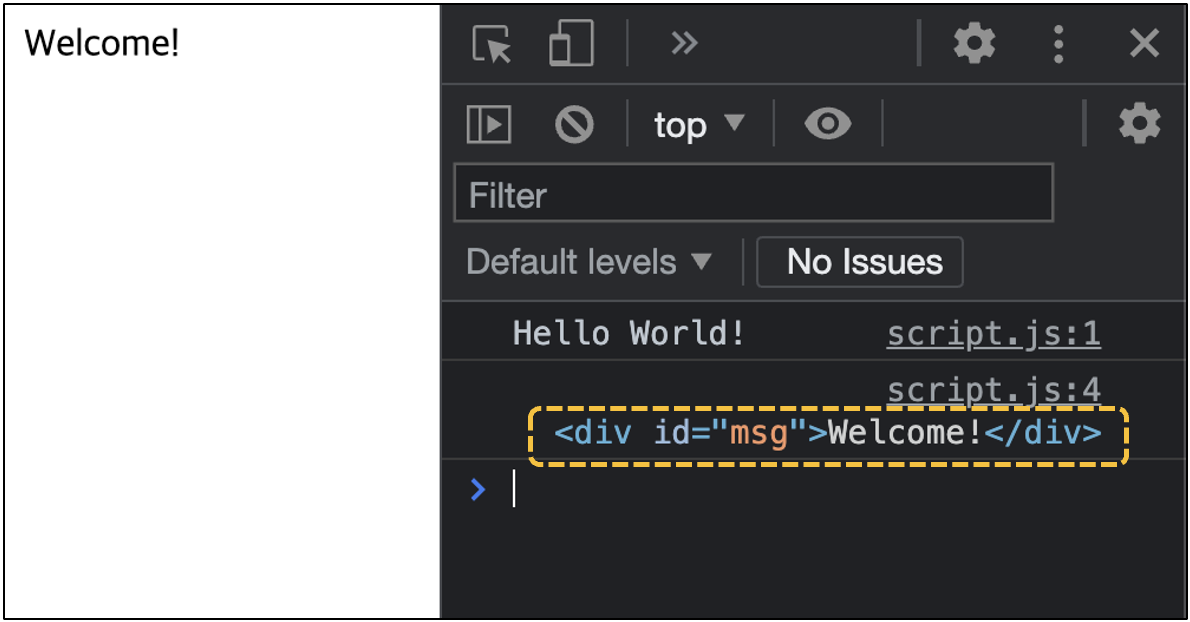
이렇게 <body>태그가 끝나기 직전에 자바스크립트 호출을 넣는다면 두번째 console.log까지 제대로 출력된다.
결과 :

그러므로 코드에 따라 적절하게,
1) <head></head>안에 넣던지,
2) <body></body> 마지막에 추가하도록 해야 한다.
[소스 0] script.js 파일
console.log('Hello World!'); //1번째 콘솔로그
let msgElement = document.querySelector('#msg');
console.log(msgElement); //2번째 콘솔로그
[소스 1] <head></head> 내에 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<!-- script 요소 삽입 위치 -->
<script src="script.js"></script>
</head>
<body>
<div id="msg">Welcome~!</div>
</body>
</html>
[소스 2] <body></body> 마지막에 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="msg">Welcome!</div>
<!-- script 요소 삽입 위치 -->
<script src="script.js"></script>
</body>
</html>

'Java Script' 카테고리의 다른 글
| MySql 서버를 재시작 하고 싶은데 안될 때... (0) | 2022.04.09 |
|---|---|
| 배열의 0번째 요소부터 마지막 요소까지 모두 더하기 (for문, reduce, 재귀함수) (0) | 2021.10.08 |
| [JS, Java Script] var 와 let 의 차이 (0) | 2021.09.23 |
| [JS, Java Script] 객체로 이루어진 배열을 입력받아 원하는 객체들의 특정 값을 합산하기 (0) | 2021.09.19 |
| [JS, Java Script] 변수 scope (0) | 2021.08.14 |